Instalar y configurar temas visuales
Visual Studio Code incluye varios temas predeterminados que cubren las necesidades básicas de personalización visual. Los temas principales son Dark+ (tema oscuro por defecto), Light+ (tema claro) y High Contrast (diseñado para mejorar la accesibilidad). Estos temas proporcionan una base sólida, pero la verdadera personalización comienza cuando exploramos las opciones disponibles en el Marketplace.
Cambiar entre temas disponibles
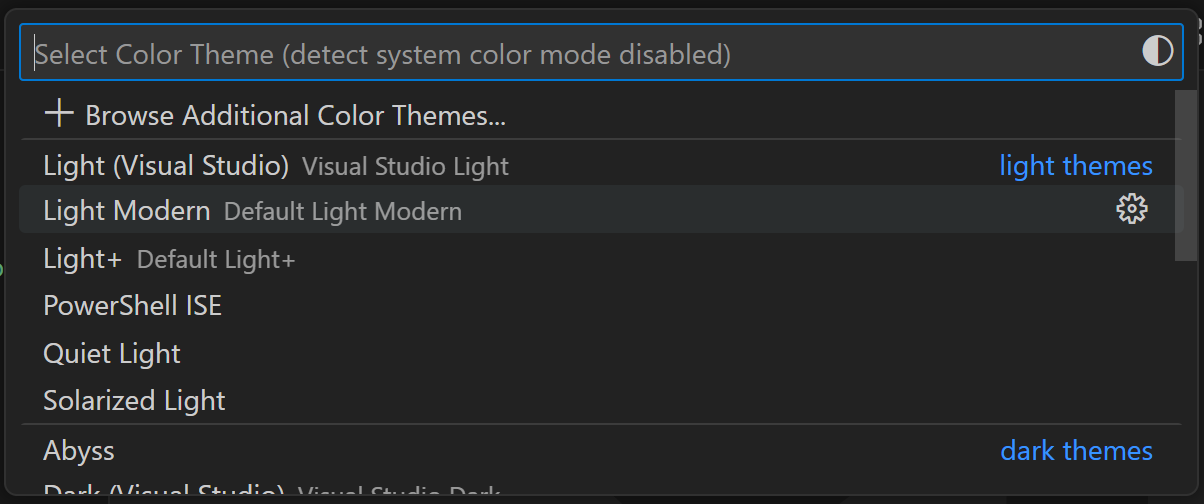
Para cambiar el tema activo, utiliza el atajo de teclado Ctrl+K Ctrl+T, que abre directamente el selector de temas. Alternativamente, puedes acceder a través de Settings > Color Theme desde el menú de configuración. El selector muestra una vista previa en tiempo real de cada tema mientras navegas por las opciones, permitiendo evaluar cómo se verá tu código antes de aplicar el cambio.
// El tema seleccionado se guarda automáticamente en settings.json
{
"workbench.colorTheme": "Dark+ (default dark)"
}
Explorar temas en el Marketplace
El Marketplace de extensiones contiene miles de temas organizados en la categoría Themes. Para acceder, abre la vista de extensiones (Ctrl+Shift+X) y filtra por "Category: Themes" o busca directamente términos como "theme" o "color theme". Cada tema muestra capturas de pantalla, número de descargas y valoraciones de la comunidad.
Los temas más populares incluyen opciones como Material Theme, que replica el diseño de Material Design de Google, One Dark Pro, inspirado en el tema de Atom, y Dracula, conocido por su paleta de colores vibrante y alta legibilidad. Estos temas han sido adoptados por millones de desarrolladores y reciben actualizaciones regulares.
Diferencias entre tipos de temas
Es importante distinguir entre Color Themes y File Icon Themes. Los Color Themes modifican los colores del editor, la interfaz y el resaltado de sintaxis, mientras que los File Icon Themes solo cambian los iconos que aparecen junto a los archivos en el explorador. Al instalar extensiones de temas, verifica que estés seleccionando el tipo correcto según tus necesidades de personalización.
Vista previa antes de instalar
Antes de instalar un tema, utiliza la función de vista previa disponible en muchas extensiones. Esta característica te permite ver cómo se verá tu código actual con el nuevo tema sin necesidad de instalarlo permanentemente. Simplemente haz clic en el tema desde el selector y observa los cambios en tiempo real.
// Ejemplo de cómo se ve el código con diferentes temas
function calcularTotal(precio, impuesto) {
const total = precio * (1 + impuesto);
return total.toFixed(2);
}
Temas optimizados para desarrollo
Algunos temas están específicamente diseñados para mejorar la experiencia de programación. Estos temas priorizan el syntax highlighting efectivo, utilizando colores que facilitan la distinción entre diferentes elementos del código como variables, funciones, comentarios y palabras clave. Busca temas que mencionen características como "mejor contraste", "reducción de fatiga visual" o "optimizado para programación".
Configuración automática por horario
Visual Studio Code permite configurar el cambio automático de tema según la hora del día. Esta funcionalidad sincroniza el tema con la configuración del sistema operativo o permite establecer horarios personalizados. Para activarla, busca "Auto Dark Mode" en la configuración o utiliza la opción "window.autoDetectColorScheme".
// Configuración para cambio automático de tema
{
"window.autoDetectColorScheme": true,
"workbench.preferredDarkColorTheme": "One Dark Pro",
"workbench.preferredLightColorTheme": "Light+ (default light)"
}
La instalación de temas sigue el mismo proceso que cualquier extensión: busca, instala y activa. Una vez instalado, el tema aparecerá en tu selector de temas y se mantendrá disponible incluso después de reiniciar VS Code. Recuerda que puedes tener múltiples temas instalados y cambiar entre ellos según el proyecto o tu estado de ánimo.
Fuentes y referencias
Documentación oficial y recursos externos para profundizar en VSCode
Documentación oficial de VSCode
Alan Sastre
Ingeniero de Software y formador, CEO en CertiDevs
Ingeniero de software especializado en Full Stack y en Inteligencia Artificial. Como CEO de CertiDevs, VSCode es una de sus áreas de expertise. Con más de 15 años programando, 6K seguidores en LinkedIn y experiencia como formador, Alan se dedica a crear contenido educativo de calidad para desarrolladores de todos los niveles.
Más tutoriales de VSCode
Explora más contenido relacionado con VSCode y continúa aprendiendo con nuestros tutoriales gratuitos.
Aprendizajes de esta lección
- Conocer los temas predeterminados y cómo cambiar entre ellos en Visual Studio Code.
- Explorar y seleccionar temas desde el Marketplace de extensiones.
- Diferenciar entre Color Themes y File Icon Themes y su función.
- Utilizar la vista previa para evaluar temas antes de instalarlos.
- Configurar el cambio automático de tema según el horario o configuración del sistema.