Renombrar archivos desde el explorador y editor
Renombrar archivos es una operación fundamental que realizarás constantemente durante el desarrollo. Visual Studio Code ofrece múltiples métodos para cambiar el nombre de tus archivos, cada uno optimizado para diferentes situaciones de trabajo.
Renombrar desde el Explorer
El panel Explorer proporciona la forma más directa de renombrar archivos. Puedes acceder a esta funcionalidad de dos maneras principales:
Método del clic derecho:
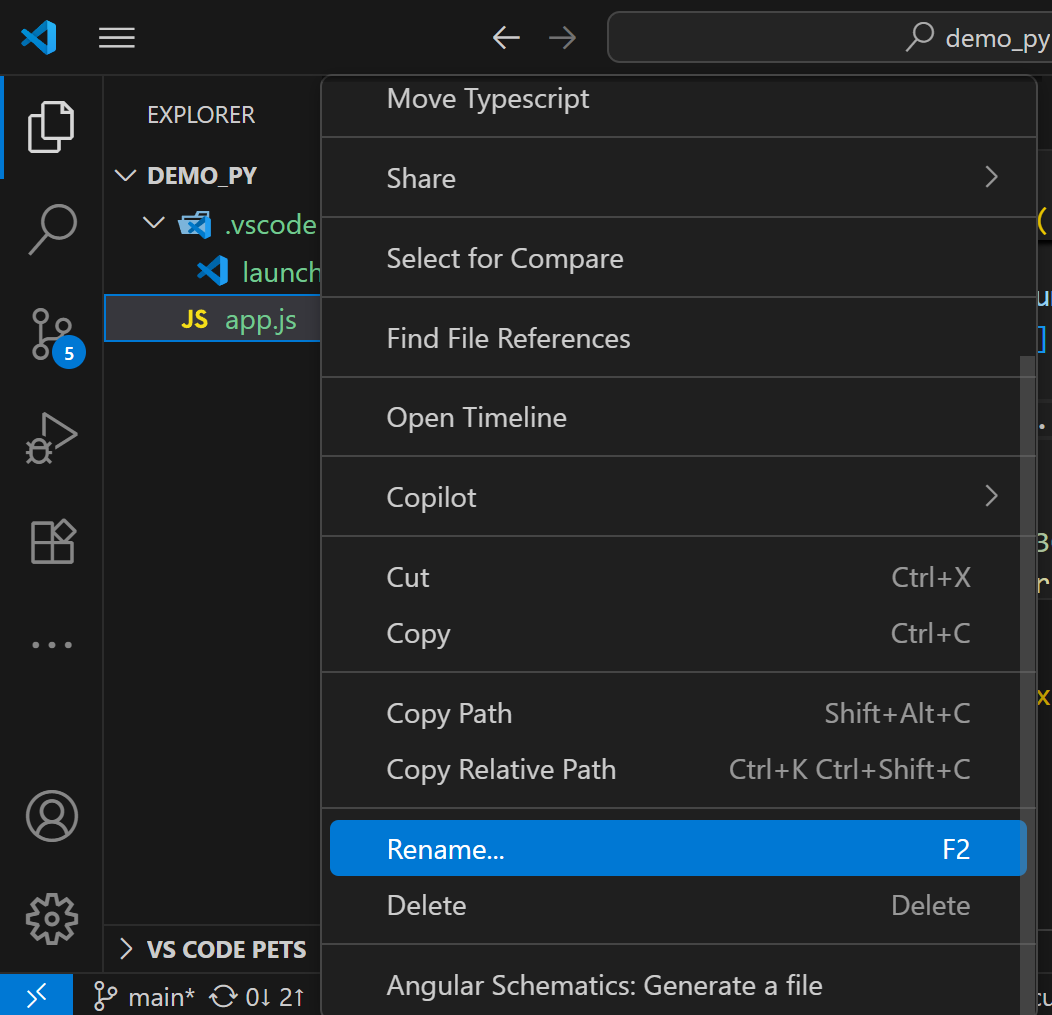
Haz clic derecho sobre cualquier archivo en el Explorer y selecciona "Rename" del menú contextual. Esto activará el modo de edición del nombre, permitiéndote escribir el nuevo nombre directamente.

Método del atajo de teclado:
Selecciona el archivo en el Explorer y presiona F2. Este atajo es especialmente útil cuando trabajas principalmente con el teclado, ya que evita cambiar al ratón.
archivo-original.js → nuevo-nombre.js
Una vez activado el modo de renombrado, el nombre actual se selecciona automáticamente, permitiéndote sobrescribirlo completamente o usar las teclas de navegación para editar partes específicas.
Renombrar desde las pestañas del editor
Cuando tienes un archivo abierto en el editor, puedes renombrarlo directamente desde su pestaña. Haz clic derecho sobre la pestaña del archivo y selecciona "Rename" del menú contextual.
Este método es particularmente útil cuando estás trabajando con múltiples archivos abiertos y quieres renombrar el archivo activo sin navegar al Explorer.
Comportamiento del refactoring automático
Visual Studio Code incluye refactoring inteligente que actualiza automáticamente las referencias cuando renombras ciertos tipos de archivos. Esta funcionalidad es especialmente útil en proyectos JavaScript, TypeScript y otros lenguajes soportados.
// Si renombras utils.js a helpers.js
// Antes:
import { formatDate } from './utils.js';
// Después del renombrado automático:
import { formatDate } from './helpers.js';
El editor detecta automáticamente las importaciones y referencias al archivo renombrado y te ofrece actualizarlas. Aparecerá una notificación preguntando si deseas actualizar las referencias encontradas.
Cambio de extensiones de archivo
Cuando cambias la extensión de un archivo, Visual Studio Code ajusta automáticamente el resaltado de sintaxis y las funcionalidades específicas del lenguaje.
script.txt → script.js
Al cambiar de .txt a .js, el editor activará:
- Resaltado de sintaxis JavaScript
- IntelliSense para JavaScript
- Detección de errores específica del lenguaje
- Formateo automático según las reglas de JavaScript
Ten precaución al cambiar extensiones, ya que esto puede afectar cómo otros desarrolladores y herramientas interpretan el archivo.
Consideraciones importantes
Nombres de archivo válidos:
Visual Studio Code respeta las restricciones del sistema operativo para nombres de archivo. Evita caracteres especiales como < > : " | ? * \ y nombres reservados del sistema.
Archivos abiertos:
Si el archivo que estás renombrando está actualmente abierto en el editor, Visual Studio Code mantendrá el archivo abierto con su nuevo nombre y actualizará automáticamente la pestaña correspondiente.
Impacto en el proyecto:
Renombrar archivos puede afectar la estructura del proyecto y las referencias entre archivos. Visual Studio Code te alertará sobre posibles conflictos y te ofrecerá opciones para resolverlos automáticamente.
El proceso de renombrado es inmediato y no requiere guardar cambios adicionales. Una vez confirmado el nuevo nombre presionando Enter, el cambio se aplica instantáneamente al sistema de archivos.
Fuentes y referencias
Documentación oficial y recursos externos para profundizar en VSCode
Documentación oficial de VSCode
Alan Sastre
Ingeniero de Software y formador, CEO en CertiDevs
Ingeniero de software especializado en Full Stack y en Inteligencia Artificial. Como CEO de CertiDevs, VSCode es una de sus áreas de expertise. Con más de 15 años programando, 6K seguidores en LinkedIn y experiencia como formador, Alan se dedica a crear contenido educativo de calidad para desarrolladores de todos los niveles.
Más tutoriales de VSCode
Explora más contenido relacionado con VSCode y continúa aprendiendo con nuestros tutoriales gratuitos.
Aprendizajes de esta lección
- Conocer los métodos para renombrar archivos desde el panel Explorer y las pestañas del editor.
- Entender el funcionamiento del refactoring automático que actualiza referencias al renombrar archivos.
- Aprender cómo cambiar extensiones de archivo afecta al resaltado de sintaxis y funcionalidades del editor.
- Identificar las restricciones y consideraciones importantes al renombrar archivos en Visual Studio Code.
- Comprender el impacto del renombrado en la estructura del proyecto y en archivos abiertos.
