Cambiar iconos
Los iconos en VS Code se dividen en dos categorías principales que cumplen funciones diferentes en la interfaz. Los File Icon Themes modifican los iconos que aparecen junto a archivos y carpetas en el explorador, pestañas y breadcrumbs, mientras que los Product Icon Themes cambian los iconos de la interfaz del editor como botones, menús y barras de herramientas.
File Icon Themes
Los File Icon Themes transforman la apariencia visual del explorador de archivos, facilitando la identificación rápida de diferentes tipos de archivos. Estos temas asignan iconos específicos basándose en la extensión del archivo, el nombre completo o patrones específicos.
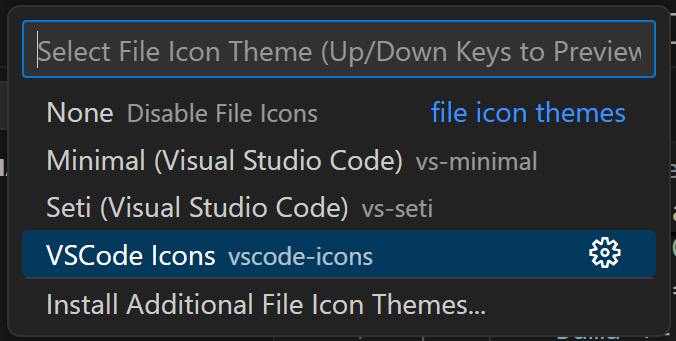
Para cambiar el File Icon Theme activo, accede a la configuración mediante Ctrl+, y busca "File Icon Theme" en el cuadro de búsqueda. También puedes usar el comando Preferences: File Icon Theme desde la paleta de comandos (Ctrl+Shift+P).
{
"workbench.iconTheme": "material-icon-theme"
}
Los icon themes más populares incluyen Material Icon Theme y vscode-icons, ambos disponibles en el Marketplace. Material Icon Theme ofrece iconos inspirados en Material Design con colores vibrantes y formas reconocibles, mientras que vscode-icons proporciona una amplia variedad de iconos para prácticamente cualquier tipo de archivo.

Configuración de iconos por tipo de archivo
Los File Icon Themes reconocen automáticamente las extensiones de archivo y asignan iconos apropiados. Por ejemplo, los archivos .js mostrarán un icono de JavaScript, los .py un icono de Python, y los .html un icono específico para HTML.
proyecto/
├── 📄 index.html (icono HTML)
├── 🎨 styles.css (icono CSS)
├── ⚡ script.js (icono JavaScript)
├── 🐍 main.py (icono Python)
└── 📁 assets/ (icono de carpeta)
├── 🖼️ logo.png (icono de imagen)
└── 📊 data.json (icono JSON)
Personalización de iconos de carpetas
Los icon themes también modifican la apariencia de las carpetas en el explorador. Muchos temas incluyen iconos especiales para carpetas comunes como src, assets, components, tests, o node_modules, facilitando la navegación visual en proyectos grandes.
Algunos temas permiten configurar iconos de carpetas específicos mediante configuración adicional:
{
"material-icon-theme.folders.associations": {
"controllers": "controller",
"services": "tools",
"models": "database"
}
}
Product Icon Themes
Los Product Icon Themes modifican los iconos de la interfaz de usuario de VS Code, incluyendo botones de la barra de herramientas, iconos de menú y elementos de navegación. Estos temas afectan elementos como el botón de ejecutar, iconos de Git, botones de depuración y otros elementos de la interfaz.
Para cambiar el Product Icon Theme, busca "Product Icon Theme" en la configuración o usa el comando Preferences: Product Icon Theme desde la paleta de comandos.
{
"workbench.productIconTheme": "material-product-icons"
}
Iconos en diferentes áreas de la interfaz
Los iconos configurados aparecen consistentemente en múltiples áreas de VS Code:
- Explorer: Muestra iconos junto a archivos y carpetas en la vista de árbol
- Pestañas: Los archivos abiertos muestran sus iconos correspondientes en las pestañas
- Breadcrumbs: La navegación superior muestra iconos para cada nivel de la ruta
- Quick Open: Los resultados de búsqueda incluyen iconos para identificación rápida
- Búsqueda: Los resultados muestran iconos según el tipo de archivo encontrado
Instalación desde Marketplace
Para instalar nuevos icon themes, abre la vista de extensiones (Ctrl+Shift+X) y busca "icon theme". Los temas de iconos aparecen marcados con la etiqueta "Themes" y muestran una vista previa de los iconos que incluyen.
Una vez instalado un tema, aparecerá automáticamente en las opciones disponibles cuando cambies el File Icon Theme o Product Icon Theme desde la configuración. Los temas se activan inmediatamente sin necesidad de reiniciar VS Code.
La combinación efectiva de File Icon Themes y Product Icon Themes crea un entorno visual coherente que mejora significativamente la productividad al permitir identificación rápida de archivos y navegación intuitiva por la interfaz.
Fuentes y referencias
Documentación oficial y recursos externos para profundizar en VSCode
Documentación oficial de VSCode
Alan Sastre
Ingeniero de Software y formador, CEO en CertiDevs
Ingeniero de software especializado en Full Stack y en Inteligencia Artificial. Como CEO de CertiDevs, VSCode es una de sus áreas de expertise. Con más de 15 años programando, 6K seguidores en LinkedIn y experiencia como formador, Alan se dedica a crear contenido educativo de calidad para desarrolladores de todos los niveles.
Más tutoriales de VSCode
Explora más contenido relacionado con VSCode y continúa aprendiendo con nuestros tutoriales gratuitos.
Aprendizajes de esta lección
- Comprender la diferencia entre File Icon Themes y Product Icon Themes en VS Code.
- Aprender a cambiar y configurar File Icon Themes para modificar iconos de archivos y carpetas.
- Conocer cómo personalizar iconos específicos para carpetas mediante configuraciones adicionales.
- Entender la función de los Product Icon Themes para modificar iconos de la interfaz del editor.
- Saber cómo instalar y activar nuevos temas de iconos desde el Marketplace de VS Code.
