¿Qué es NestJS y por qué deberías usarlo?
NestJS es un framework progresivo de Node.js para construir aplicaciones de lado del servidor eficientes, escalables y mantenibles. Está escrito en TypeScript y combina elementos de la Programación Orientada a Objetos (POO), Programación Funcional Reactiva (PFR) y elementos de la Programación Funcional.
NestJS se inspira en Angular y adopta muchas de sus buenas prácticas, lo que facilita la integración entre ambos.
¿Por qué elegir NestJS?
- Estructura y Modularidad: A diferencia de frameworks más minimalistas como Express, NestJS te guía hacia una arquitectura robusta y organizada, similar a la de frameworks de frontend como Angular. Esto es ideal para proyectos grandes y equipos.
- TypeScript por defecto: Aprovecha todas las ventajas de TypeScript: tipado estático, autocompletado, detección de errores en tiempo de desarrollo y una mejor experiencia de refactorización.
- Rendimiento: Está construido sobre servidores HTTP robustos como Express o Fastify, lo que le permite ofrecer un alto rendimiento.
- Comunidad y Documentación: Cuenta con una comunidad creciente y una documentación oficial excepcional, lo que facilita el aprendizaje y la resolución de dudas.
- Inyección de Dependencias (DI): Uno de sus pilares fundamentales. NestJS se encarga de gestionar las dependencias de tu aplicación de forma automática, haciendo que el código sea más testeable y desacoplado.
- Ecosistema Rico: Ofrece módulos integrados para trabajar con bases de datos (TypeORM, Mongoose), GraphQL, WebSockets, microservicios, autenticación y mucho más.
En resumen, NestJS te ofrece las herramientas y la estructura para crear aplicaciones de Node.js de nivel empresarial, con un enfoque en la escalabilidad, la mantenibilidad y la productividad del desarrollador.
Instalación
Para instalar y trabajar con NestJS, necesitas tener lo siguiente en tu sistema:
- Node.js (versión 16 o superior): Es el entorno de ejecución para JavaScript fuera del navegador. Puedes descargarlo desde nodejs.org.
- npm o Yarn: Son gestores de paquetes que se instalan junto con Node.js. Usaremos
npmen nuestros ejemplos, pero puedes usaryarnsi lo prefieres. - Editor de Código: Te recomendamos Visual Studio Code (VS Code) por su excelente soporte para TypeScript y las extensiones útiles para desarrollo con Node.js y NestJS.
- Postman o Insomnia: Herramientas para probar tus APIs enviando peticiones HTTP. Son muy útiles para el desarrollo backend.
Pasos para la instalación de NestJS
Instalación del CLI de NestJS:
NestJS viene con una potente interfaz de línea de comandos (CLI) que te permite generar proyectos, módulos, controladores y servicios de forma rápida, agilizando mucho el desarrollo.
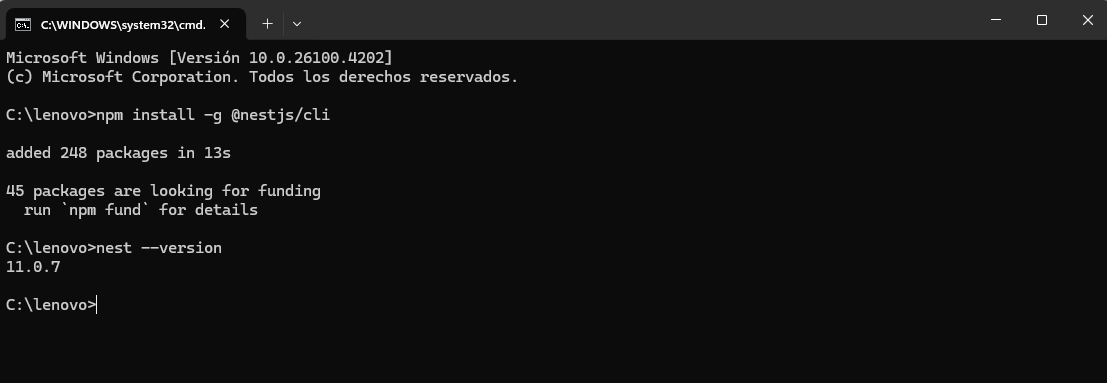
Para instalar el NestJS CLI de forma global en tu sistema, abre tu terminal o línea de comandos y ejecuta el siguiente comando:
npm install -g @nestjs/cli
Después de la instalación, se puede verificar la versión del CLI de NestJS con el siguiente comando:
nest --version

Creación de un nuevo proyecto NestJS:
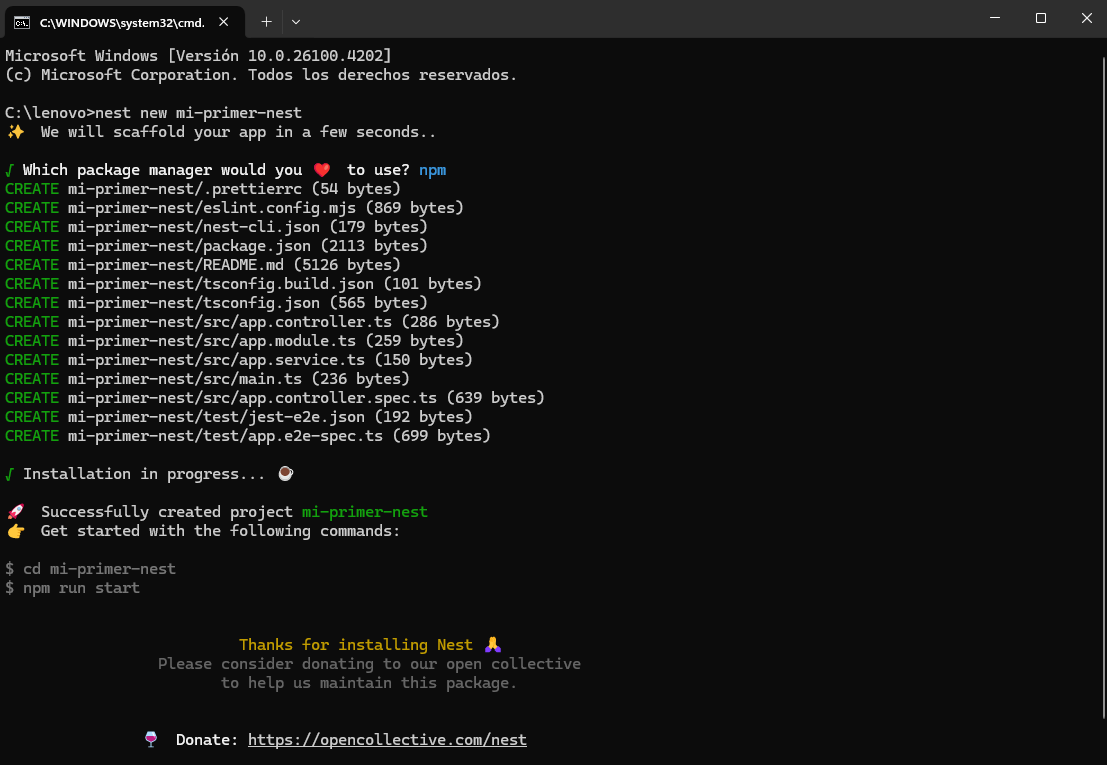
Una vez que el CLI de NestJS esté instalado, se puede crear un nuevo proyecto utilizando el siguiente comando:
nest new nombre-del-proyecto
El CLI te hará una pregunta sobre qué gestor de paquetes quieres usar (npm, yarn, pnpm). Selecciona npm (presiona Enter).
NestJS CLI se encargará de:
- Crear una nueva carpeta con el nombre de tu proyecto.
- Descargar e instalar todas las dependencias necesarias.
- Configurar una estructura de proyecto básica.

Estructura de proyectos NestJS
Un proyecto Nest típico tiene la siguiente estructura:
my-nestjs-project/
|-- src/
| |-- app.controller.ts
| |-- app.module.ts
| |-- app.service.ts
| |-- main.ts
|-- test/
|-- .gitignore
|-- nest-cli.json
|-- package.json
|-- tsconfig.build.json
|-- tsconfig.json
- src/: Contiene el código fuente de la aplicación.
- app.controller.ts: Un controlador básico que maneja las rutas y acciones HTTP.
- app.module.ts: El módulo raíz que organiza las dependencias y funcionalidades de la aplicación.
- app.service.ts: Un servicio básico que contiene la lógica de negocio.
- main.ts: El punto de entrada de la aplicación.
- test/: Contiene los archivos de prueba.
- nest-cli.json: Configuración del CLI de NestJS.
- package.json: Contiene las dependencias del proyecto y scripts.
- tsconfig.build.json y tsconfig.json: Configuración de TypeScript.
Accede al directorio del proyecto desde VSCode: Una vez que el proceso termine, entra a la carpeta de tu nuevo proyecto.
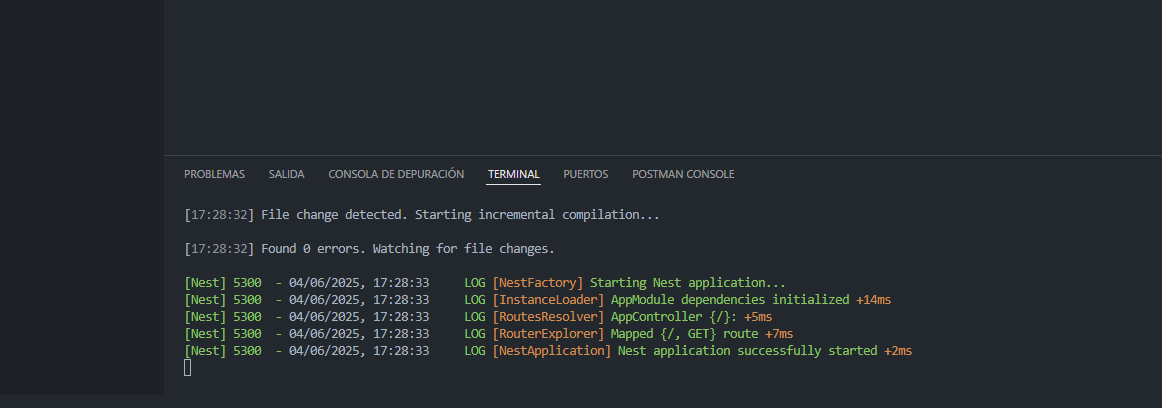
Inicia la aplicación: Para arrancar tu aplicación NestJS, usa el siguiente comando:
npm run start:dev
Este comando inicia la aplicación en modo desarrollo, lo que significa que se reiniciará automáticamente cada vez que guardes cambios en tu código.

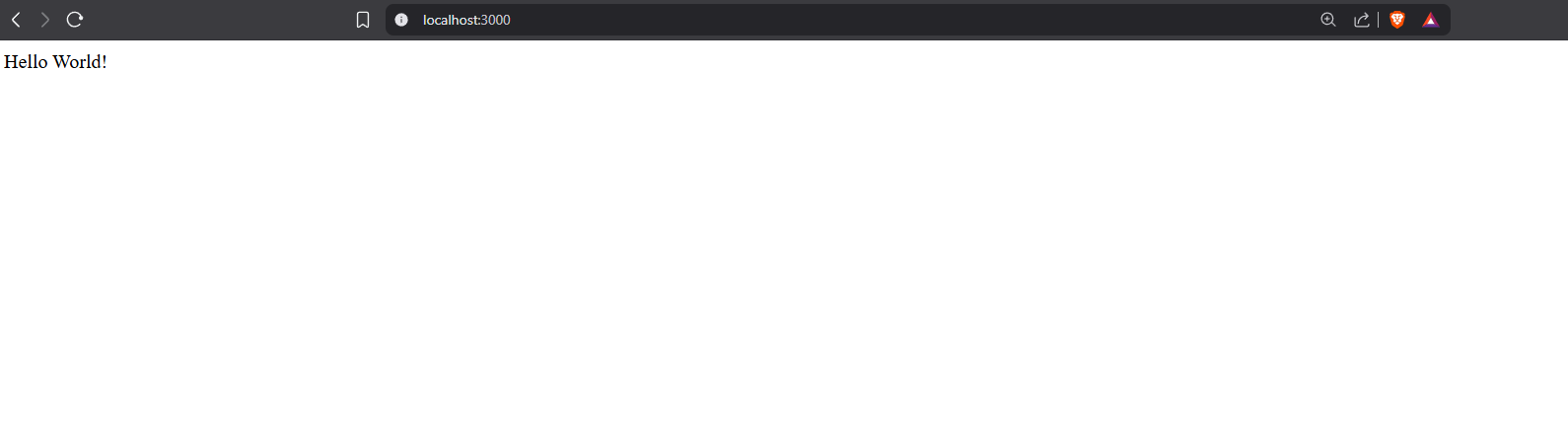
Verifica en el navegador: Abre tu navegador web y visita http://localhost:3000. Deberías ver un mensaje simple como "Hello World!" o "Welcome to NestJS!".

Conclusión
Instalar y comenzar con NestJS es un proceso simple y directo. Utilizando el CLI de NestJS, se puede crear, gestionar y desarrollar aplicaciones del lado del servidor de manera eficiente.

Alan Sastre
Ingeniero de Software y formador, CEO en CertiDevs
Ingeniero de software especializado en Full Stack y en Inteligencia Artificial. Como CEO de CertiDevs, Nest es una de sus áreas de expertise. Con más de 15 años programando, 6K seguidores en LinkedIn y experiencia como formador, Alan se dedica a crear contenido educativo de calidad para desarrolladores de todos los niveles.
Más tutoriales de Nest
Explora más contenido relacionado con Nest y continúa aprendiendo con nuestros tutoriales gratuitos.
Aprendizajes de esta lección
- Comprender los requisitos previos necesarios para instalar NestJS.
- Aprender cómo instalar globalmente el CLI de NestJS.
- Conocer cómo crear un nuevo proyecto NestJS utilizando el CLI de NestJS.
- Familiarizarse con la estructura típica de un proyecto NestJS, incluyendo los directorios y archivos principales.
Cursos que incluyen esta lección
Esta lección forma parte de los siguientes cursos estructurados con rutas de aprendizaje